How to Use

There are three methods of use of the plugin.
- Shortcodes
- Output function
- Widget
Shortcodes
The STB Pro plugin provide generation of highlighted text boxes using three shortcodes. These are stbpro, stb and stextbox. The stbpro shortcode is main and default. Two other provide backward compatibility with STB Free plugin and generation of cascading text boxes.



Manually Insertion
To manually insert a short code, insert the opening and closing tags of shortcode around the text you want to highlight. If necessary, set the attributes of a short code.
OR
[stbpro id="defined_id" caption="Some Caption"]Highlighted text and/or short code(s)[/stbpro]
where defined_id may be alert, download, info, warning, black, custom and gray. If you are created your own style, defined_id can be set as slug of this style (See Styles Editor).
The List of Attributes:
- id – ID of style. The slug of STB style.
- caption – the caption of text box. If null or not set, STB box will be drawn in Simple Mode. Else – in the Toggled Content Mode.
- color – body font color
- ccolor – caption font color
- bcolor – border color
- bgcolor – background color or start color of background gradient
- bgcolorto – stop color of background gradient
- cbgcolor – caption background color or start color of caption background gradient
- cbgcolorto – stop color of caption background gradient
- image – full URL of pictogram image. Use null value as URL to disable image output
- big – use this parameter in case plugin settings are different with your needs. May be true or false.
- float – turn on floating mode of Special Text Box. May be true or false.
- align – alignment of box in float mode. May be left or right.
- width – width of box in float mode (pixels)
- collapsed – display STB in collapsed mode if collapse/expand mode enabled. May be true or false.
- mleft – left margin in px.
- mright – right margin in px.
- mtop – top margin in px.
- mbottom – bottom margin in px.
- collapsing – allow/disable collapsing (Toggled Content Mode) (default|true|false)
- defcaption – allow using name of style as caption of block (true|false)
- direction – language direction (default|ltr|rtl)
The attributes bgcolor, bgcolorto, cbgcolor, cbgcolorto are deprecated and are used only for backward compatibility with STB Free plugin.
Dialogue of insert shortcodes
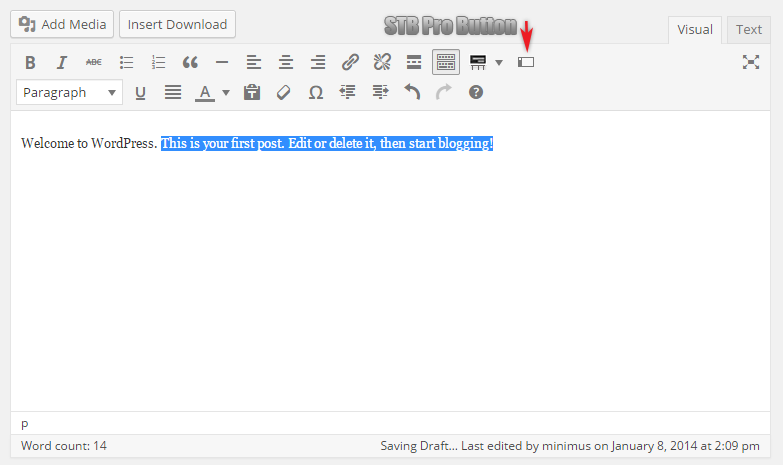
To highlight any text using Special Text Boxes plugin, select suitable text and click plugin button on editor tool panel.
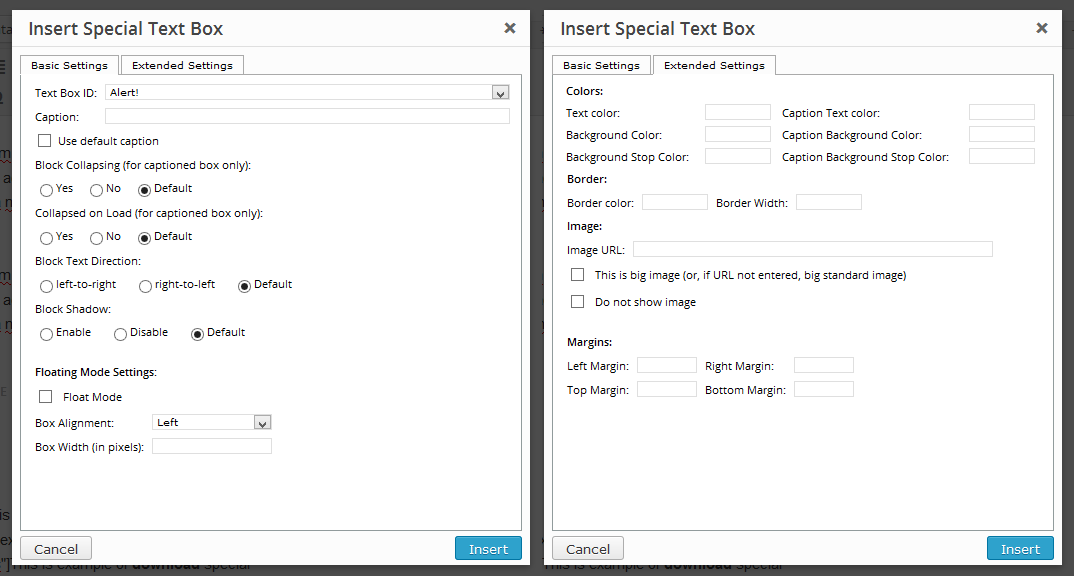
In the window that opens, specify the desired attribute values:
Text Box ID – ID of selected style. Select from available styles list.
Caption – the caption of text box. If the value is not set, the STB box will be drawn in Simple Mode. Otherwise, if the value is set or the value of “Use Default Caption” is set, STB box will be drawn in Toggled Content Mode.
Use Default Caption – allow using name of style as caption of block.

Block Collapsing – enable/disable toggling (show/hide) for STB box in Toggled Content Mode.
Collapsed on Load – turn on/off loading minimized STB block. Only for Toggled Content Mode.

Floating Mode
Float Mode – enable/disable float mode of STB box. This mode is available for both Simple STB box and Toggled Content STB box.
Box Alignment – Alignment of STB box in float mode. Right or Left.
Box Width – The width of STB box (in pixels) in float mode.
Colors
To set any color of STB box, you can insert its value manually to desired field or select it using the color picker. Only hexadecimal values of color without the # character are valid.
Text Color – The color of the body text of the STB box (font color).
Background Color – The color of the body background or start color of the body background gradient of the STB box.
Background Stop Color – The stop color of the body background gradient of STB box.
Caption Text Color – The color of the caption text of the STB box (font color).
Caption Background Color – The color of the caption background or start color of the caption background gradient of the STB box.
Caption Background Stop Color – The stop color of the caption background gradient of STB box.
All attributes of background color are deprecated and are used only for backward compatibility with STB Free plugin.

Border
Border Color – Select desired color for border of STB box. To set color of border, you can insert its value manually or select it using the color picker. Only hexadecimal value of color without the # character is valid.
Border Width – Set border width of STB box (in pixels).
Image
Image URL – URL to image of STB box. Using 50×50 png image with transparent background is highly recommended.
Big Image – If URL of image is defined, this image will be big (50×50) image. If URL is not defined and plugin options define all images for STB boxes as small, the image for this box will be big.
Do not show image – disable image output for this STB box.
Margins
If necessary, you can change the margins of STB box.
Output Function
Highlighting text by STB block using short codes is the main method, since the main purpose of the plugin is to highlight the parts of text in the post content. However, you may need to highlight some text in any other place of the blog beyond the text of the post. In this case you can not use shortcodes but you can use the output function.
|
1 |
function stbHighlightText( $content = null, $id = 'warning', $caption = '', $atts = null ) |
- $content – the content of created STB box. Required.
- $id – any valid ID of STB Style. Required.
- $caption – the text of caption or null. If $caption is defined – Toggled Content Mode of STB box. If $caption is null – Simple Mode of STB box.
- $atts – array of attributes (See “The List of Attributes” above) or null. There is no need to use all the attributes of the STB block in the array $atts. This may be an array consisting of only the necessary attributes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
atts = array( 'defcaption' => '', 'color' => '', 'ccolor' => '', 'bcolor' => '', 'bgcolor' => '', 'bgcolorto' => '', 'cbgcolor' => '', 'cbgcolorto' => '', 'bwidth' => '', 'image' => '', 'big' => '', 'float' => 'false', 'align' => 'left', 'width' => '200', 'collapsed' => '', 'mtop' => '', 'mleft' => '', 'mbottom' => '', 'mright' => '', 'direction' => '', 'collapsing' => 'default', 'shadow' => '' ); |
Insert function stbHighlightText in any place of the blog template code where necessary.
|
1 |
stbHighlightText('This is content of STB Pro box.', 'alert', 'This is caption'); |
Do not forget to add PHP tags, if you insert this function into HTML part of the template code.
|
1 |
<?php stbHighlightText('This is content of STB Pro box.', 'download', 'This is caption'); ?> |
Widget
If you want to place STB block in sidebar or in some other widget area, you can to use Special Text Widget.

Title – The caption of STB widget in Toggled Content Mode. If you leave the title field blank, STB widget will be drawn in Simple Mode.
Content Field – The content of STB widget. If you want to use PHP scripts in the widget content, do not forget to put them between the PHP tags.
Evaluate as PHP code – enable executing of PHP scripts in widget content.
Terms of display widget – check “Show on all pages of the blog” to display the widget without restrictions. Or set display restrictions the widget using “Show only on” checkboxes below.
© 2014 – 2020, minimus. All rights reserved.