Tools
There are a lot of online tools for creating various background gradients in the Web. Here is the list of some of the best tools, to my mind.
uiGradients
uiGradients is a useful tool to get beautiful color gradients for your next design. You can get the CSS code or add your own gradients.
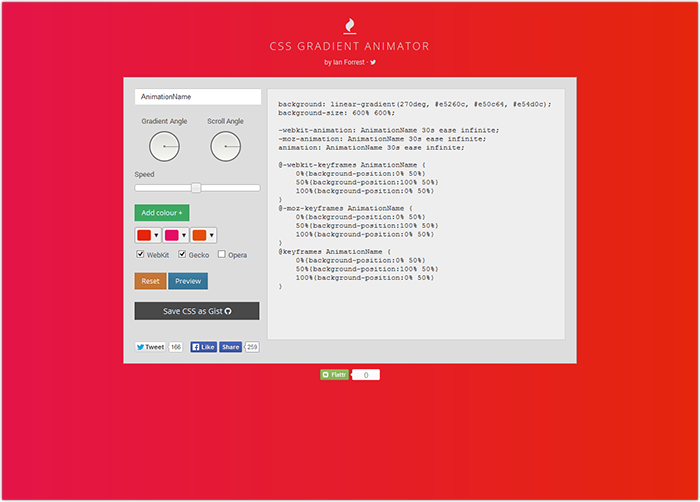
CSS Gradient Animator
CSS Gradient Animator is a CSS generator to create beautiful animated gradients for use on your website.
draGGradients
draGGradients is the simple tool to generate and customize multiple CSS3 radial gradients. Use it to create CSS3 multiple gradient background. STB Pro “Abstract” Theme was created using this beautiful tool.
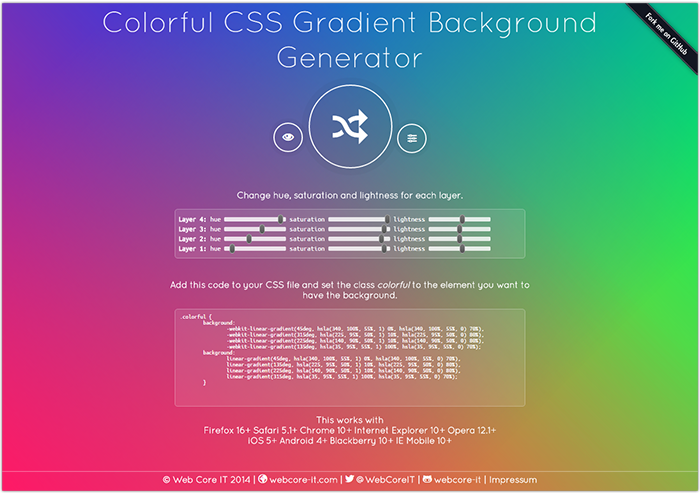
Colorful CSS Gradient Background Generator
The idea of this tool is to have multiple layers of linear css gradients at different angles. The gradients go from color to transparent to let the lower layers shine through and generate the wanted effect. There is no limit in the number of layers.
Same as draGGradients but using linear gradients.
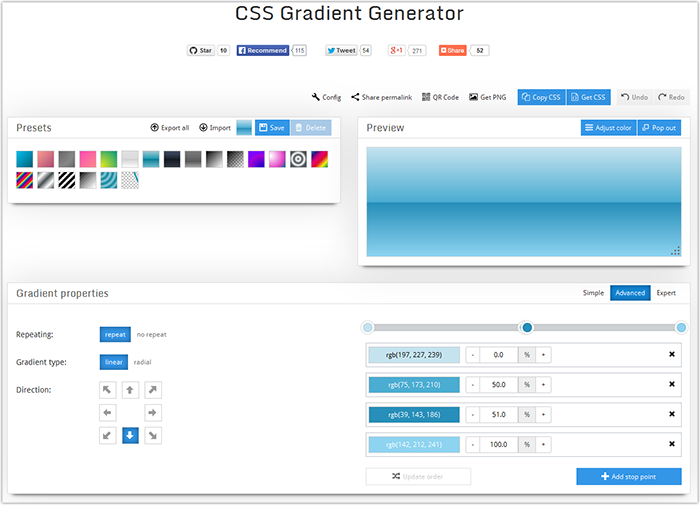
Virtuosoft’s CSS Gradient Generator
CSS gradient generator with the support of modern and older browsers. Three different modes for creating gradients of different complexity level (from the simple linear to elliptical).
You can use this tool both on the Virtuosoft page, and on this site.