Styles Editor

Terminology
Style – style of content box generated by STB Pro plugin.
STB Pro Style – object that stores the parameters necessary to generate styled content boxes.
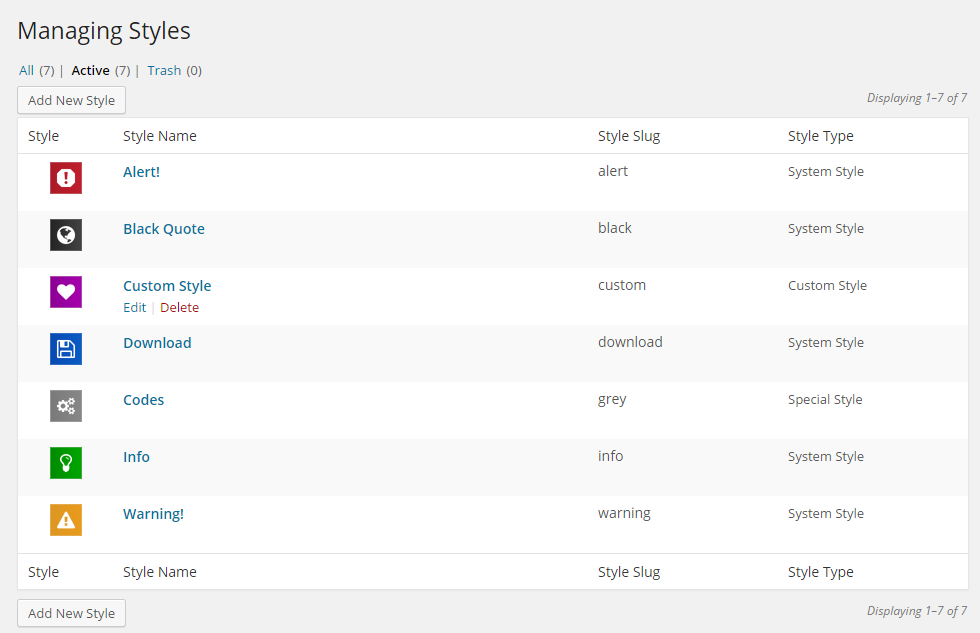
Managing Styles
There are three types of STB Pro Styles:
- System STB Pro Style – always exists, can’t be deleted, preprocess shortcodes according to the WordPress rules, object’s slug can’t be changed.
- Special STB Pro Style – always exists, can’t be deleted, not preprocess shortcodes, display them as text, object’s slug can’t be changed. Developed for special purposes. If you need the same styled content box, but with possibility of preprocessing the shortcodes, clone it as a custom style.
- Custom STB Pro Style – created by user, can be deleted, preprocess shortcodes according to the WordPress rules, object’s slug can be changed.
All parameters of STB Pro Style, except the slug (see above), can be changed using the Styles Editor.
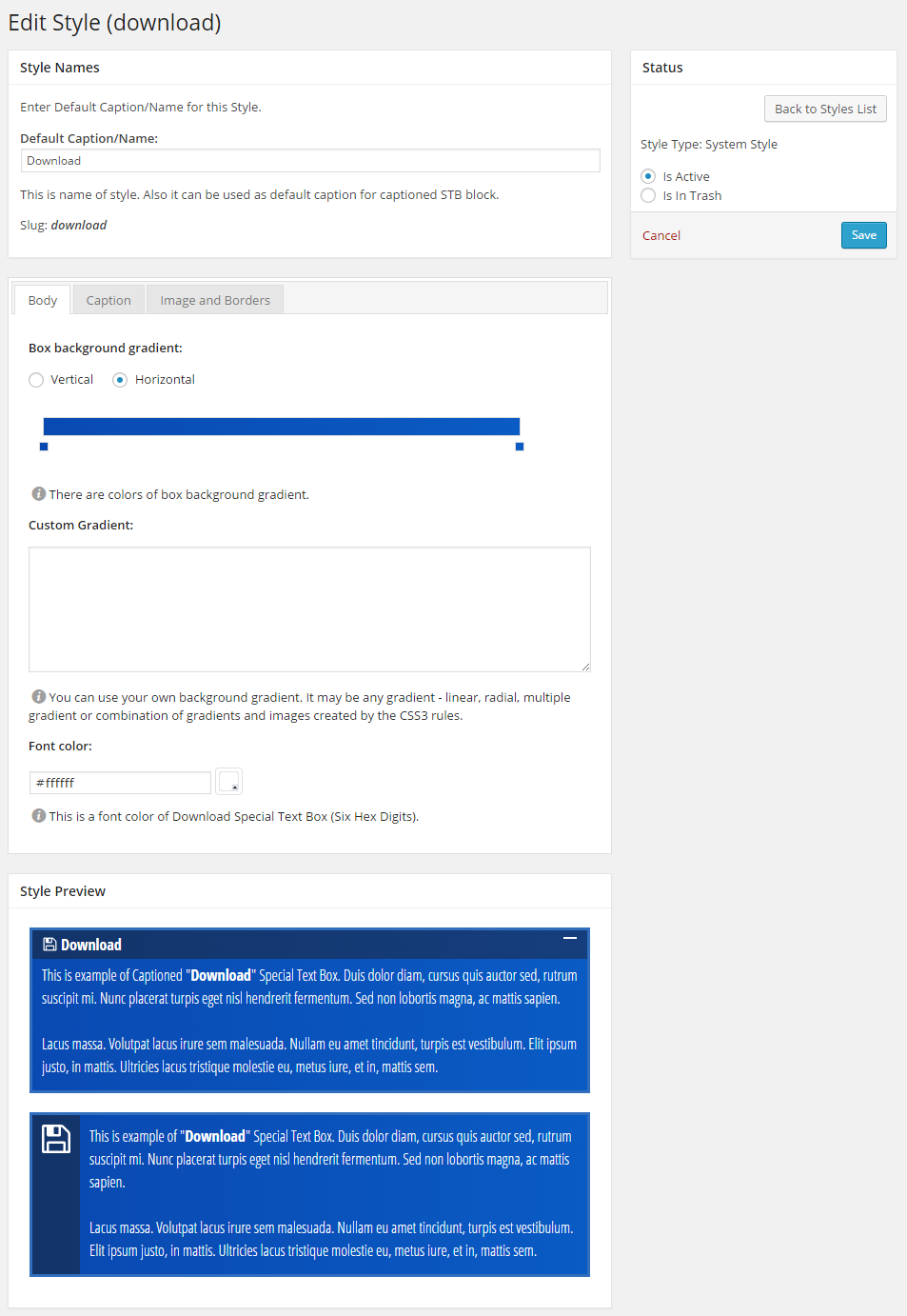
Styles Editor
This is WYSIWYG styles editor. The changes of all parameters take effect immediately and are displayed in the preview section. To apply parameters for Front Side, you have to save them.
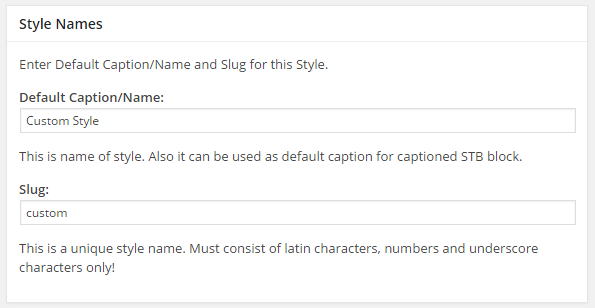
Style Names
Default Caption/Name – This is name of style. Also it can be used as default caption of STB block.
Slug – This is a unique name and ID of style. Shall consist only of the Latin lowercase letters, digits, and underscores!
Body Styles
This is a set of parameters that define the body style of STB block.
Box Background Gradient
Gradient Picker – Select gradient direction (vertical or horizontal). In any cases vertical gradient will be drawing from top to bottom, horizontal gradient – from left to right.
Define color stops of gradient. Click on the gradient ribbon to create new color stop. Define color of color stop using color picker. Drag color stop point to proper position.
To delete color stop click the delete button on the color stop tooltip.
Custom Gradient – for use as a background of complex and multiple gradients, and combinations of gradients and images. You can use online tools for creating this background.
Custom gradient is the preferred option. Only if this parameter contains an empty value, the value of the Gradient Picker parameter will be used.
Font Color
Select font color using Color Picker or insert color value into field. “Six hex digits” limitation on the format of the color values is associated with the need for interaction with the Color Picker plugin. In fact, there are no restrictions on the parameter format. This may be a value in the format #, RGB, RGBA, HSL, HSLA.
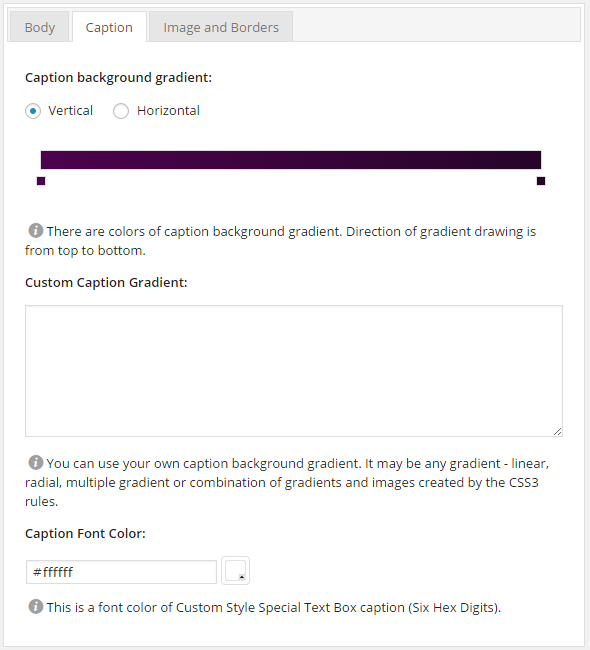
Caption Styles
This is a set of parameters that define the caption style of STB block.
Caption Background Gradient, Font Color – all the same as in the previous paragraph.
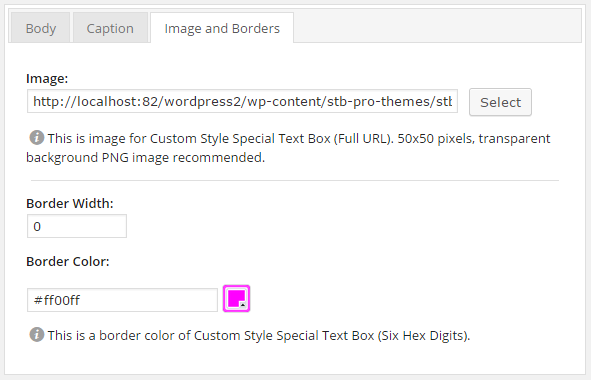
Image and Borders
This is a set of parameters that define the icon of STB block, as well as the width and color of its border.
Image – select using Media Library or insert URL of image manually. Recommended size of image is 50×50 px, PNG-format.
Border Width – the width of STB block border. If the value of the border width is zero, the border will not be displayed.
Border Color – Select color using Color Picker or insert color value manually.
© 2014, minimus. All rights reserved.